
Understanding Shopify Webhooks: Custom Metafields Aren't Included in Order/Create Payloads
When integrating an external ERP with a Shopify store, it's crucial to understand that custom metafields are not included in the order/create webhook payload.

Troubleshooting Shopify Function Execution Limits: From JavaScript to Rust
Debug and optimize a Shopify function for splitting "bundled" products in the cart. We tackle the "InstructionCountLimitExceeded" error, use Shopify's tools for local debugging, and significantly improve performance by refactoring the function from JavaScript to Rust.

Using SST Config Variables with Shopify Remix deployed to AWS Lambda
Learn how to manage environment variables in SST using .env files and the Config class. Explore the setup process, variable definitions, and usage in Lambda functions. Discover the benefits of using the Config method and how to resolve common issues like top-level awaits. Enhance your SST development workflow with effective environment variable management techniques.

Shopify-Remix App in AWS Lambda local development setup
Explore a simplified approach to local development for Shopify-Remix apps on AWS Lambda. Learn how to bypass database connectivity hurdles with a Docker-managed local MySQL instance.

Deploy a Shopify-Remix app to AWS Lambda using SST
This guide demonstrates deploying a Shopify-Remix app to AWS Lambda via SST. It involves overcoming compatibility issues, particularly with Prisma, replaced by Kysely. Prerequisites include Node.js and AWS CLI. Key steps cover app creation, SST installation, AWS CLI configuration, stack definition with VPC and RDS, Prisma replacement, deployment, .env file update, and app redeployment.

Shopify stagedUploadsCreate resource valid values
"RequestError: Access denied for stagedUploadsCreate field." from stagedUploadsCreate mutation

Build a meeting conflict autoresponder with ChatGPT
A simple way to use ChatGPT to build a meeting conflict response automation
Text to image with AI experimentation
Experimenting with AI trained on my likeness to generate images from text.

Collection count() vs getSize()
Comparing the performance of count() and getSize() on a Magento collection.
LifeLog: Time Tracking

Hosting Strapi in Render
Learn how to fix broken image URLs in your Strapi admin on Render by setting the STRAPI_ADMIN_BACKEND_URL environment variable. Follow this guide to ensure your media uploads work seamlessly with your custom domain.

Wash Your Solar Panels
Washing your solar panels can make a difference in output

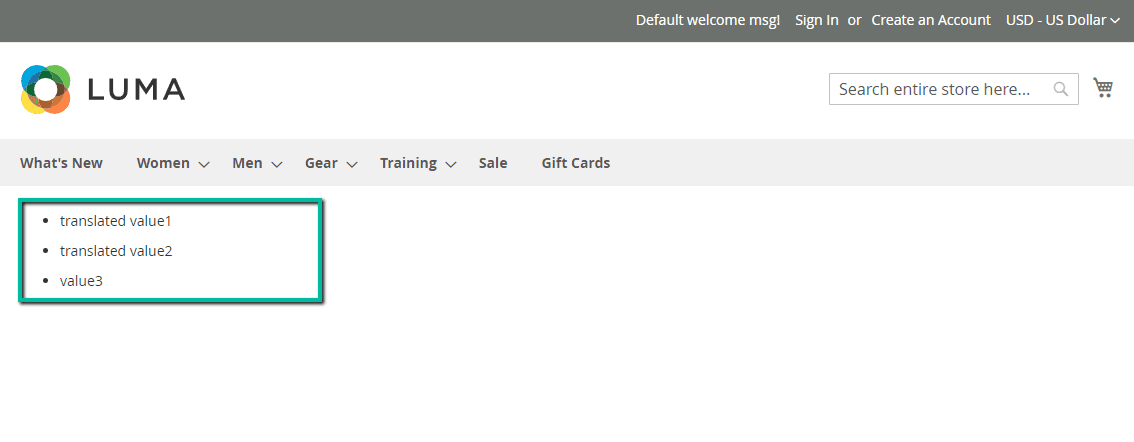
Magento: Translate dynamic values in KnockOut templates
You can add placeholders in the knockout template in order to provide translations to dynamic values.

PHPStorm+Magento: Configure URN mappings for separate content root
An example on how to configure URN mappings for XSD when you content root is not in the root directory.

Before + After Plugin VS Around Plugin
Which is a better implementation? A Before and After plugin or a single Around plugin.

Beware of 3306 SSH Tunnels
Do not choose 3306 for your SSH tunnels to avoid landmines.

The Effect of Altitude on Sp02
See the effect of altitude on Sp02 measured by FitBit.

The Importance of Feedback
When designing a integration that is going to export data to a separate application, do not underestimate the importance of having a way to validate the data that is being sent. It might not seem critical to the feature but it is.

Re-Indexing Optimizely CMS/Commerce
How to re-index Optimizely CMS and Commerce.

Visual Studio: Show the current open file in Solution Explorer
Visual Studio: Show the current open file in Solution Explorer

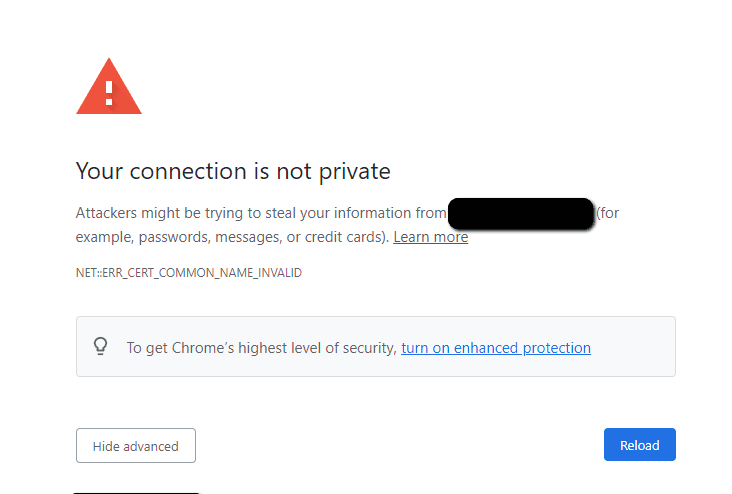
Chome: "You cannot visit whatever.com right now because the website uses HSTS" workaround
TLDR; Just type: "thisisunsafe". There is no prompt or input, just type it while you have the chrome window focused.

docker clone volume
If you are developing a website and you are running your local environment in docker then, when it comes to testing, you can use this little trick to come up with some useful patterns.

How To Setup PHPStorm for Magento Development
A guide for setting up PHPStorm for Magento Developemnt

Ephemeral Branching Pattern
A branching pattern to support flexible release artifacts

Code Review
Thoughts on code review in practice

Restricting environment access in Episerver DXP
How to restrict environment access in Episerver DXP

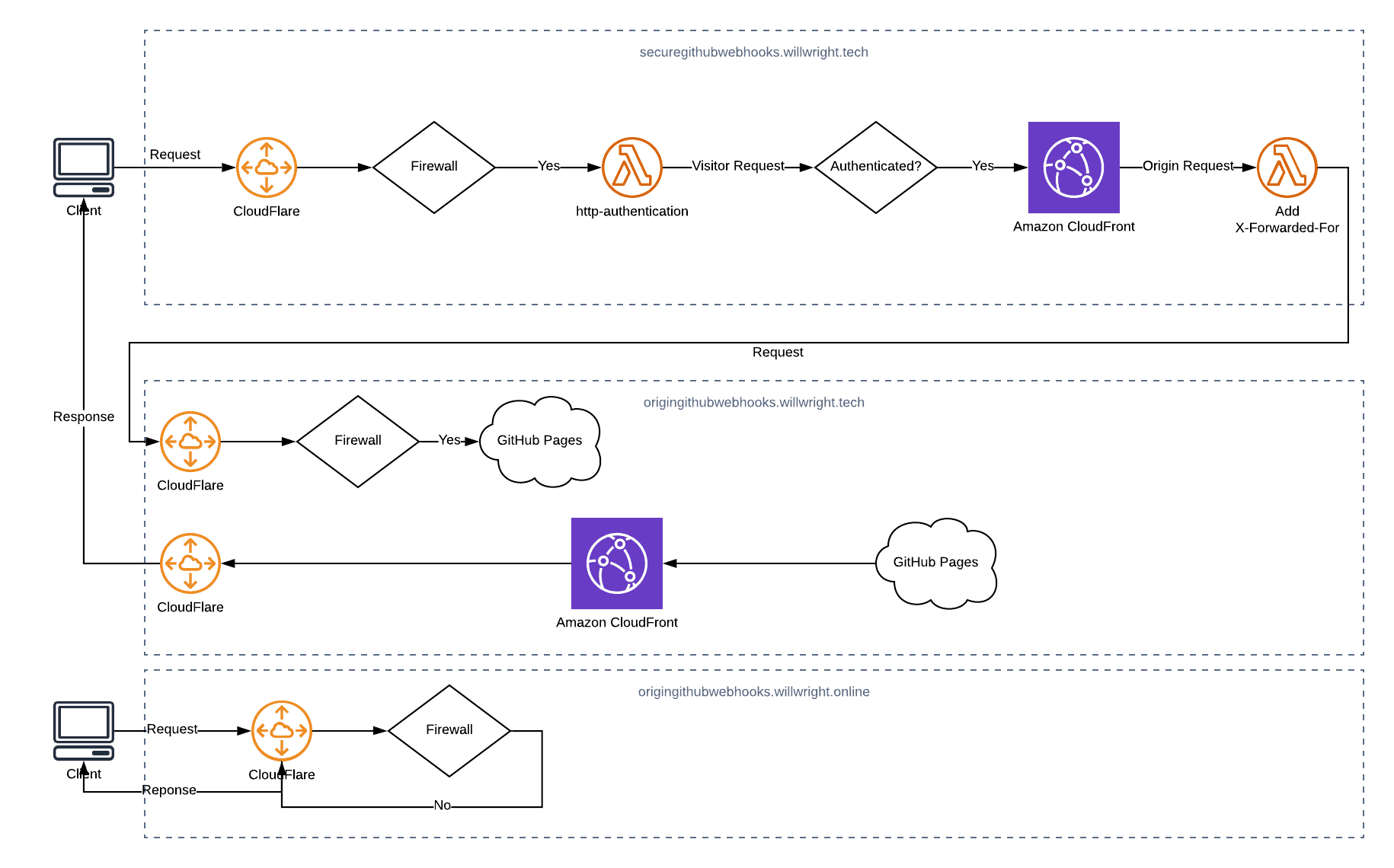
Secure GitHub pages with HTTP Authentication using Lambda@Edge
A guide on how one can secure GitHub pages by using Lambda@Edge

Developing Software is Messy
As a software engineer, a developer, who is moving upwards (perhaps downwards) towards being an engineering manager; it strikes me that software development is messy; perhaps inherently so.

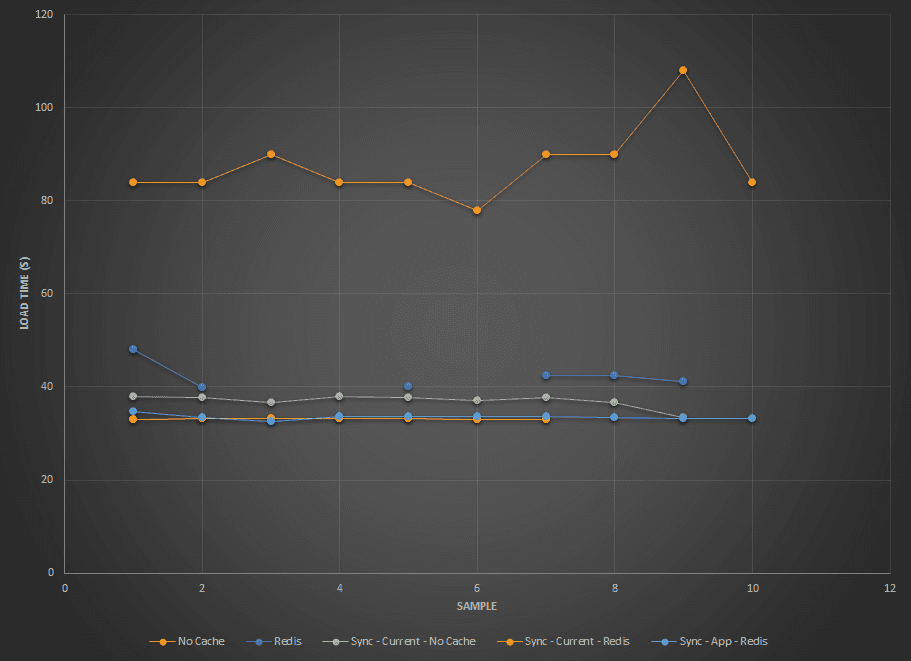
docker-sync performance test
Utilizing Docker has become my go-to approach for Magento2 and various other development tasks, with my well-maintained configurations available on GitHub. Curiosity led me to experiment with docker-sync recently, and the results were remarkable, significantly reducing load times for different cache scenarios.

Getting Things Done (GTD) – In Practice
GTD, a renowned productivity technique, often lacks real-world examples. I share my personalized GTD approach using Todoist, clarifying, organizing, reflecting, and engaging with tasks. Adapt GTD for optimal productivity.

An Annual Opportunity
In the days between Christmas and New Years, I see a unique opportunity to declutter my tasks and goals, much like tidying up a workspace for a productive day. Just as we aim to be our best selves every day, let's use this time to set the stage for a year that embodies its highest potential.

The Meeting Hypothesis
Meetings should yield outcomes, ideally in the form of action items for most attendees. Exceptions include insight-sharing or stakeholder involvement. The need for productive results prompts questions about the meeting's necessity and attendees' relevance.

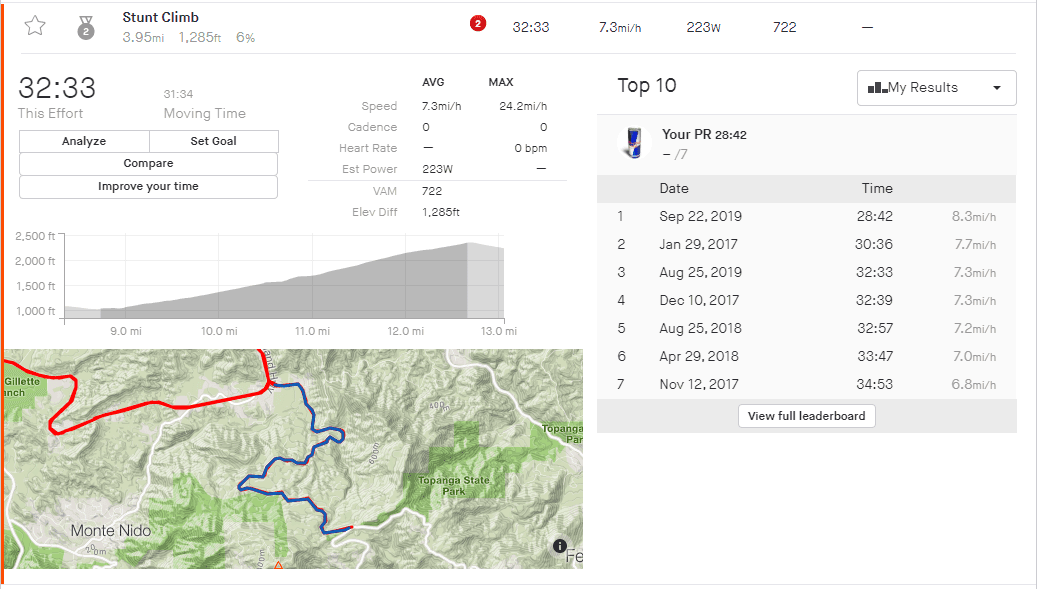
Keto Diet Performance Impact
I recently concluded my Keto Diet and analyzed data comparing my workout performance before and after. Worried about its impact on my workouts due to reduced carbs, I compared a challenging climb. My post-diet time was 3 minutes faster. I'm unsure if Keto affected my performance or if other factors were involved.

FPV QuadCopter Build Learnings
This content provides useful drone tips acquired through reading, watching videos, and trial and error. Tips include repurposing motor spin as a buzzer, reversing propeller direction for better camera protection, managing VTX settings from OSD/controller, optimizing BetaFlight settings, and setting up a low voltage alarm on Taranis. The author links to expert resources like Oscar Liang and Joshua Bardwell for detailed instructions.

Keto Diet Results
After 6 weeks on the Keto Diet, weight loss was around 2 pounds, short of the 5-pound goal. Belt size decreased, indicating non-numeric progress. Fluctuations in measurements could be due to water weight from sweating. Acetone levels, a Ketosis indicator, showed mixed results. The Keto Diet had a moderate impact, combining numeric and anecdotal changes.

Keto Diet
I decided to try the Ketogenic diet inspired by Tim Ferriss' book "Tools of Titans." My aims were to shed about 5 pounds in 10 weeks while maintaining muscle mass. Using materials from Tim and Dom D'Agostino's KetoCalculator, I tailored my food intake. I tracked progress via a Withings Body smart scale and monitored ketosis using a Ketonix Breath Analyzer. I incorporated GreenChef for meals and adjusted my coffee order to align with the diet. I also noted how the diet affected my exercise performance and shared my use of MCT oil for energy. My journey was supported by resources like Tim's and Dom'ß's works.

Tramp HV VTX Destruction
While disassembling my equipment to replace a damaged RF antenna, the IPEX U.fl connector on my Tramp HV VTX experienced a break. To address this issue, I opted to replace the Tramp VTX with a MatekSys 5.8G VTX-HV, chosen due to positive reviews, desired features, and a sturdy MMCX antenna connector that aligns with a 30mm stack configuration. This replacement ensures enhanced durability compared to the delicate U.FL connector on the previous Tramp model.

S-Turns
Practicing S-Turns with the Rooster MKI

RunCam Eagle 2 Pro
The RunCam Split 2 has been replaced with the RunCam Eagle 2 Pro due to potential build quality issues and numerous problems, particularly with the ribbon cable connection affecting video quality. The user has switched to the RunCam Eagle 2 Pro, and the RunCam Split 2 has been succeeded by the RunCam Split 3.

First Rolls
Practicing rolls with the Rooster MKI

First Fight
The first flight of the Rooster MKI

Second Fight
The second flight of the Rooster MKI