
Hosting Strapi in Render
TLDR;
Set an environment variable in Render to fix image URL issues with Strapi in the admin.
STRAPI_ADMIN_BACKEND_URL = https://strapi.willwright.tech
As an experiment I decided to try using https://strapi.io/, a headless CMS, to power some of the content here on willwright.tech. I also wanted to try out https://render.com/ as a hosting platform. This post is a quick overview of how it came together and what could be improved.
I started with the default Render blueprint for Strapi which can be found here: https://github.com/render-examples/strapi-sqlite. I don't need an actual remote database for this small of a project so I chose the simplest option "Optimize for Cost and Simplicity". This uses SQLite which is a file based database.
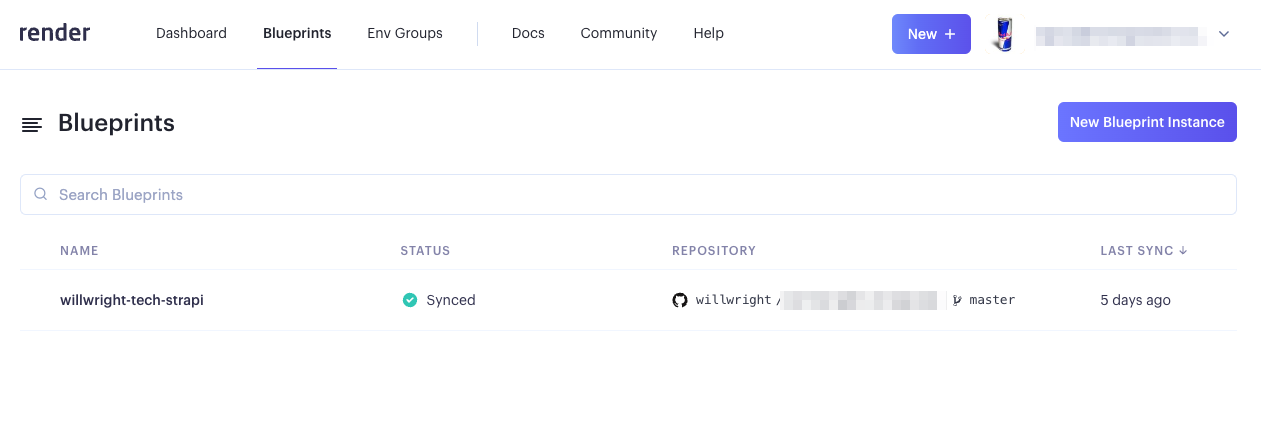
I wanted to create new content-types so that meant that I needed to create my own GitHub repo and deploy from there. Once the Strapi starter project was cloned into my own private repo I was able to create a new Blueprint Instance. The provided render.yaml brought all the required services up in render and it automatically deployed the latest commit from my repo.

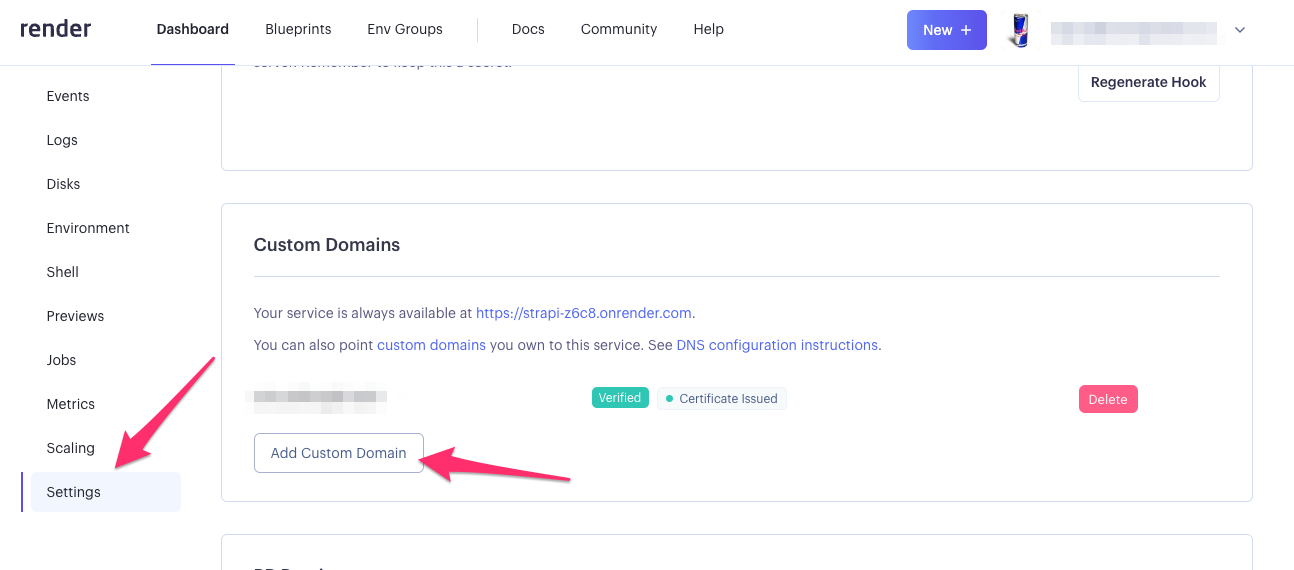
To use a custom domain name simply find the service from the Render dashboard, click on the service name, and then click on the "Settings" tab. From there, scroll down to "Custom Domains" and you can add your domain name and Render will provide the DNS records you need to add to your DNS provider.

Once that is done and the verification is complete you can access your Strapi instance at your custom domain name. The next issue was that there were broken image links and console errors when trying to upload and view Media Type fields. This turned out to be CSP issues stemming from different domains being referenced.
The image paths for assets are still referencing the Render external URL, not the custom domain that was configured in Render.

This leads to the asset not being loaded and a CSP violation in the console.
To fix this you need to set an environment variable in Render for Strapi to read. The variable you needs is STRAPI_ADMIN_BACKEND_URL and the value should be the full custom URL to your Strapi instance. For example, https://strapi.willwright.tech.
Set this in the Render Environment Variables section and then redeploy your service.
Note that I was NOT able to find this in the Strapi documentation. It was only found by inspecting the source code of the Strapi project on GitHub.
Post deployment, the image paths are now referencing the custom domain and the CSP violation is gone.
